Day 6 - UX
Editable Cells
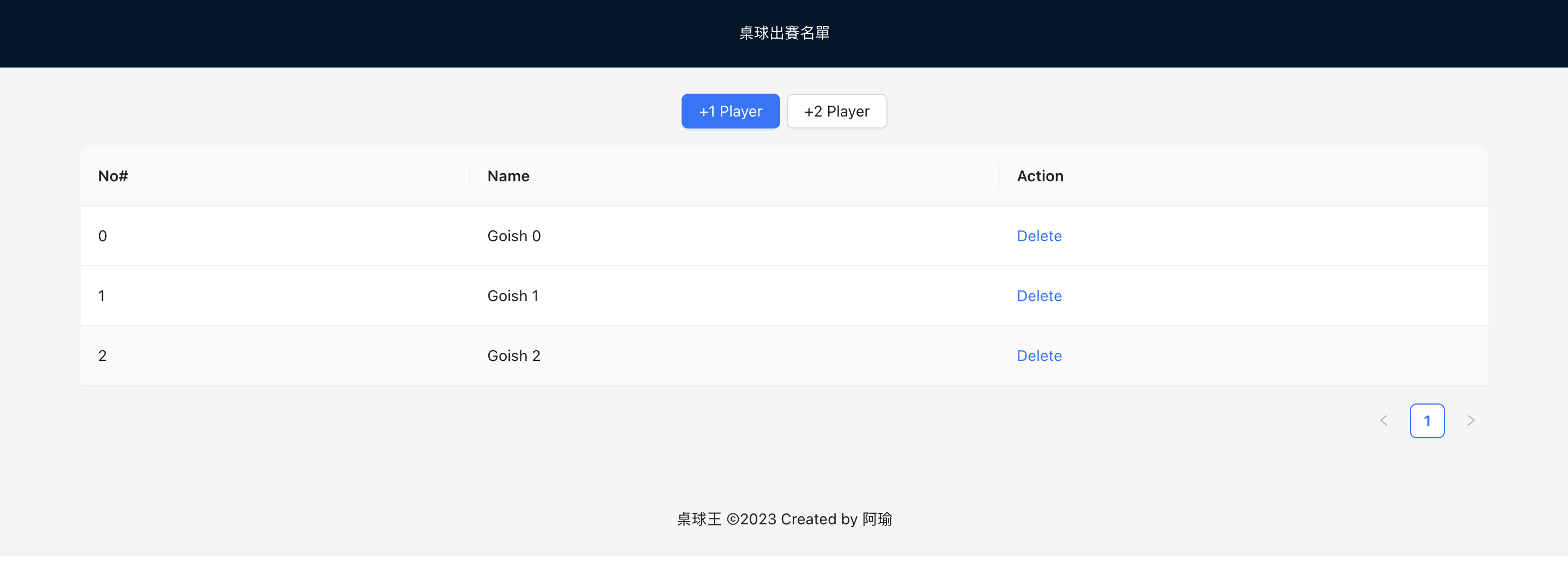
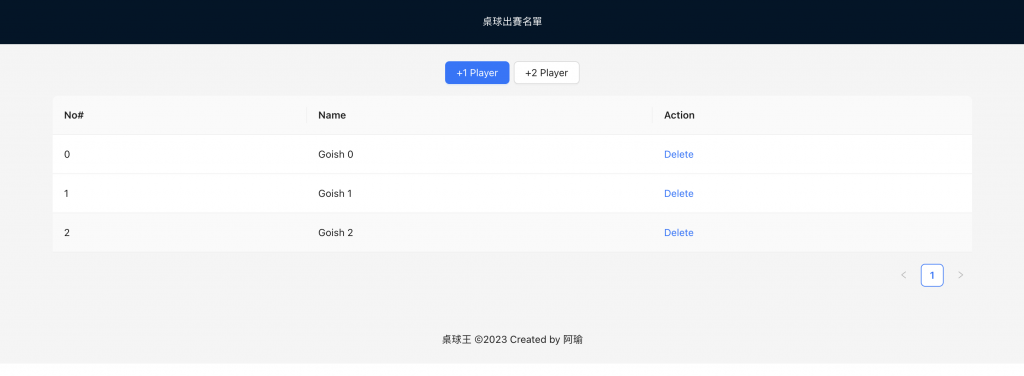
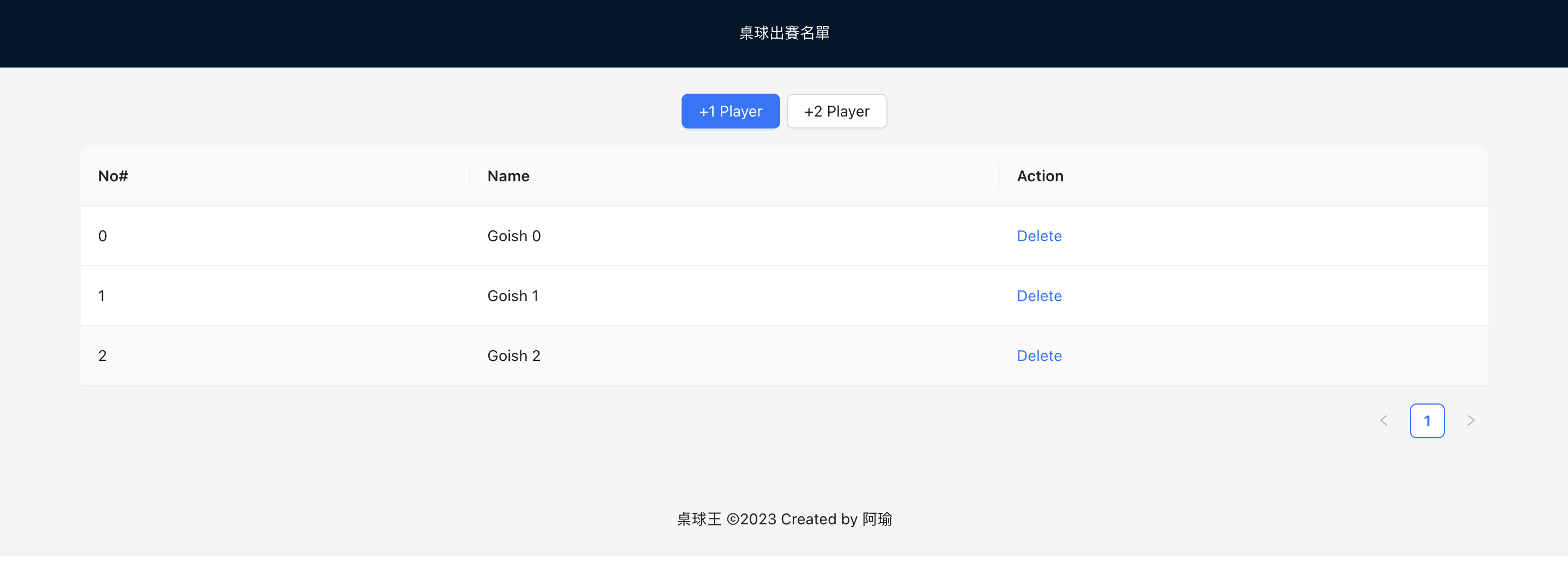
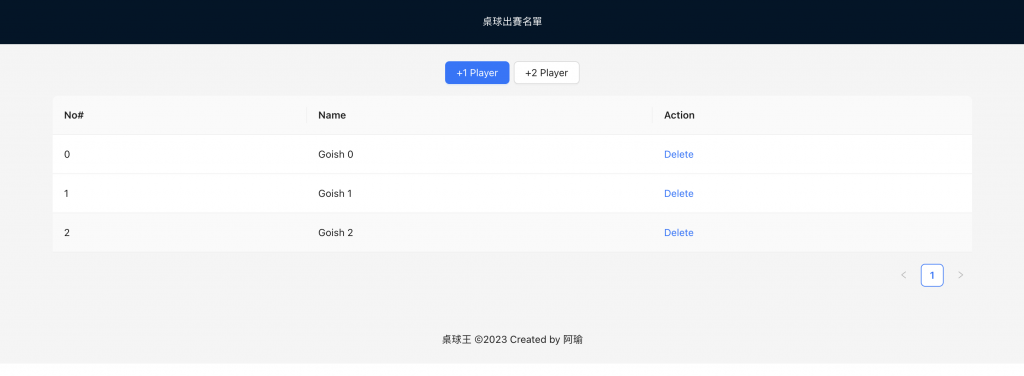
新增/刪除 選手 (+1 Player)


Code
import './App.css';
import { Table,Button,Layout} from 'antd';
import React, { useState } from 'react';
const { Header, Content, Footer } = Layout;
function App() {
const [count, setCount] = useState(0);
const data = [
];
const [dataSource, setDataSource] = useState(data)
const handleAdd = () => {
const newData = {
key: count,
no: count,
name: `Goish ${count}`,
action: <a>Delete</a>,
};
setDataSource([...dataSource, newData]);
setCount(count+1);
};
const handleDelete = (key) => {
const newData = dataSource.filter((item) => item.key !== key);
setDataSource(newData);
};
const columns = [
{
title: 'No#',
dataIndex: 'no',
key: 'no'
},
{
title: 'Name',
dataIndex: 'name',
key: 'name'
},
{
title: 'Action',
dataIndex: 'action',
key: 'action',
render: (_, record) =>
dataSource.length >= 1 ? (
<a onClick={() => handleDelete(record.key)}>Delete</a>
) : null,
}
];
return (
<div className="App">
<Layout>
<Header
style={{
color: 'white',
textAlign:'center'
}}
>
桌球出賽名單
</Header>
<Content className="site-layout" style={{ padding: '0 50px' }}
>
<div style={{ padding: 24, height: '100%' }}>
<Button type="primary" onClick={handleAdd}>+1 Player</Button>
<Button style={{marginLeft:6}}>+2 Player</Button>
<br/><br/>
<Table columns={columns} dataSource={dataSource} />
</div>
</Content>
<Footer
style={{
textAlign: 'center',
}}
>
桌球王 ©2023 Created by 阿瑜
</Footer>
</Layout>
</div>
);
}
export default App;